
js13kgames – 2018 – Access Points
J’ai découvert avant de partir en vacances le concours js13kgames qui est une petite competition de développement javascript. Le but ? Vous avez 1 mois pour créer un jeu sur un thème défini, et la contrainte la plus difficile à respecter est un poids maximal de 13 kilobytes. Autant dire qu’il faut oublier les images, les libraries javascript ou css.
Catégories & Thème
Cette année 4 catégories sont proposés pour le theme « Offline » :
- Desktop – Jeux web
- Mobile – Jeux adapté au mobile
- Server – Jeux multijoueurs
- WebXR – Réalité virtuelle
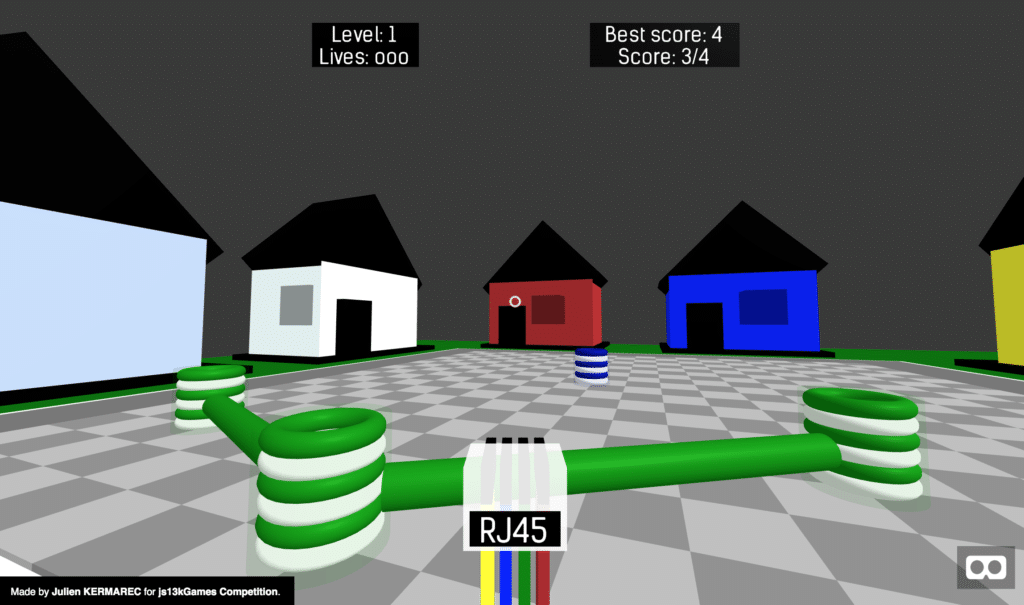
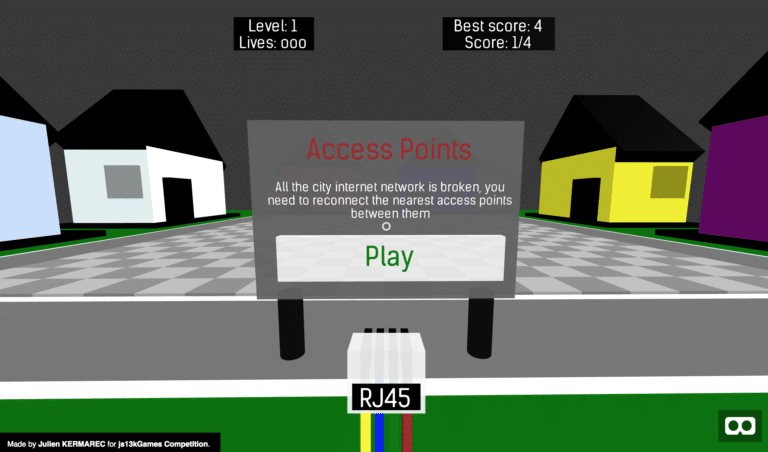
Mon jeu : Access Points
Description : All the city internet network is broken, you need to reconnect the nearest access points between them.
Taille : 12 934 octets
Principe : Dans un monde en réalité virtuelle, Un nombre de points d’accès X sont déconnectés, vous devez les relier entre eux en utilisant le chemin le plus court.
Outils
La librarie WebVR qui été autorisé a être utilisé sans pénaliser le poids de 13ko : AFrame
Mon outil de compression javascript
UglifyJS-online
Mon outil de compression HTML/CSS
Willpeavy minifier
Jouer ou lire le code ?
Cliquez ici pour l’essayer
Disponible sur Github en open-source
Peux être prochainement sur Android & iOS si j’ai le temps ! 🙂
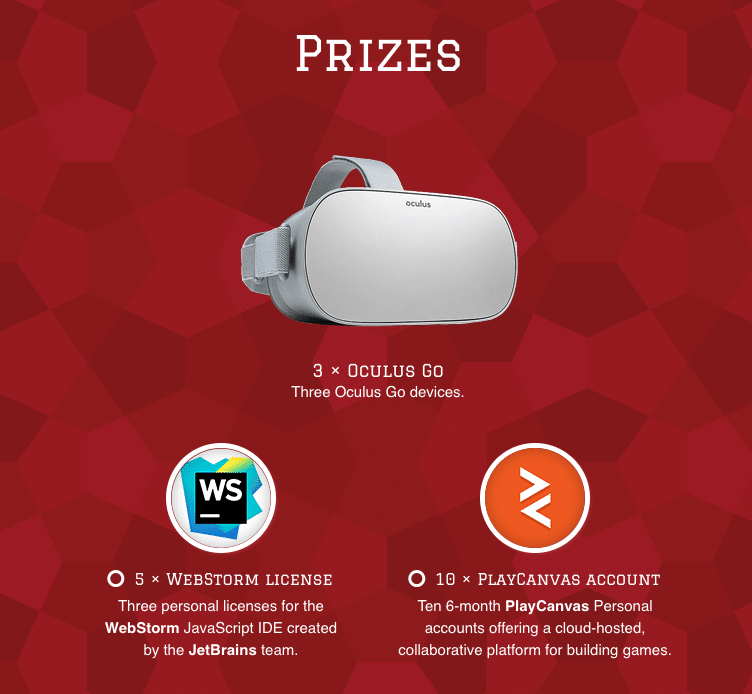
Résultats du concours js13kgames :
Les juges ont eu un peu plus d’un mois pour délibérer, composé de Josh Marinacci (Mozilla Developer Advocate), Diego Marcos (A-Frame co-creator), Trevor Baron (BabylonJS Enginner), Sébastien Vandenberghe (BabylonJS Core Contributor).
Deuxième place ! Plutôt surpris, les autres jeux étaient pour certains beaucoup plus impressionnant, mais le respect du thème offline m’a peut-être avantagé.

Et normalement, un OCULUS GO de remporté offert pour les 3 premiers par le partenaire du concours, Mozilla !