
Créer facilement un design / mockup d’appli mobile avec Google Slides
Ma journée commence avec un tweet intéressant de The Corner .
Un post medium d’une société explique qu’il ont crée un template Google Slides pour créer des mockups d’applications.
Prototyper facilement et rapidement son app ou son site avec Google Slides – https://t.co/lYjQS32CVA #Prototyping #UX #UI #GoogleSlides #UIKits pic.twitter.com/jFpvJxEv0X
— The Corner (@thecornerfr) 14 décembre 2017
Je parcours le billet, c’est super intéressant, je me dis que c’est top car tout le monde à accès a Google Slides, c’est gratuit, et en plus c’est sauvegardé dans le cloud et n’importe qu’elle utilisateur s’y retrouve car bien fait et ça reprend le principe de powerpoint.
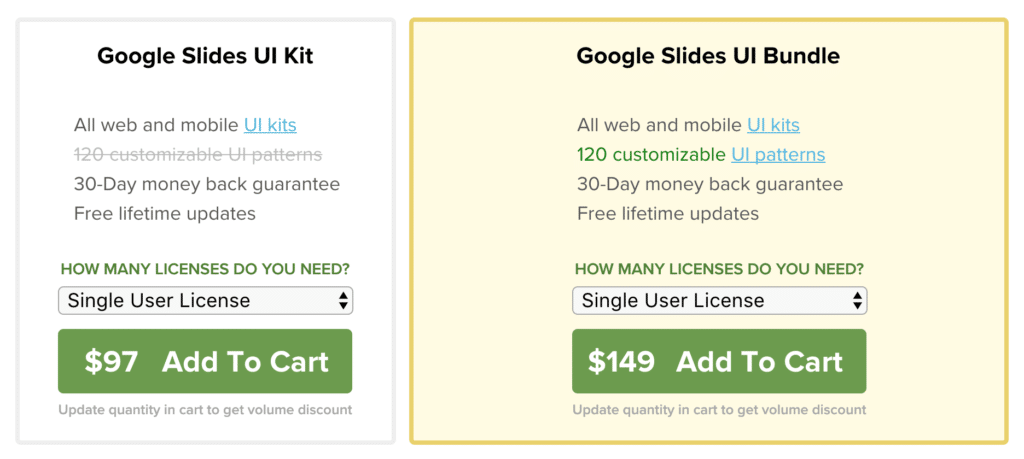
Quelle bonne idée ! Malheureusement je comprend a la fin de l’article que le template est payant, de 97$ à 149$

1ère étape : Découverte de Google Slides
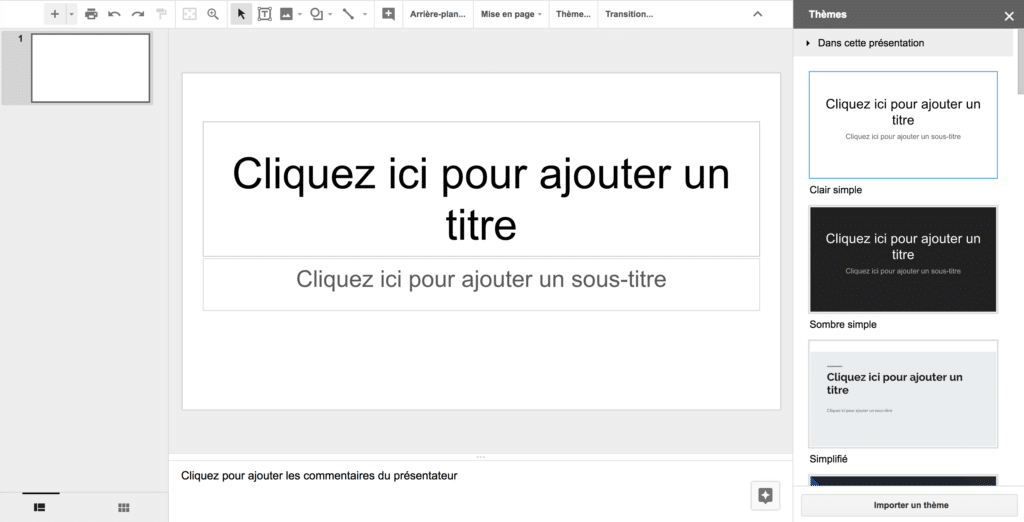
Ni une ni deux, j’essaye de créer mon propre template, je file sur Google Slides et je crée une nouvelle présentation :
Mince, ça ne ressemble pas du tout a un screenshot d’application, comment on change la taille ?

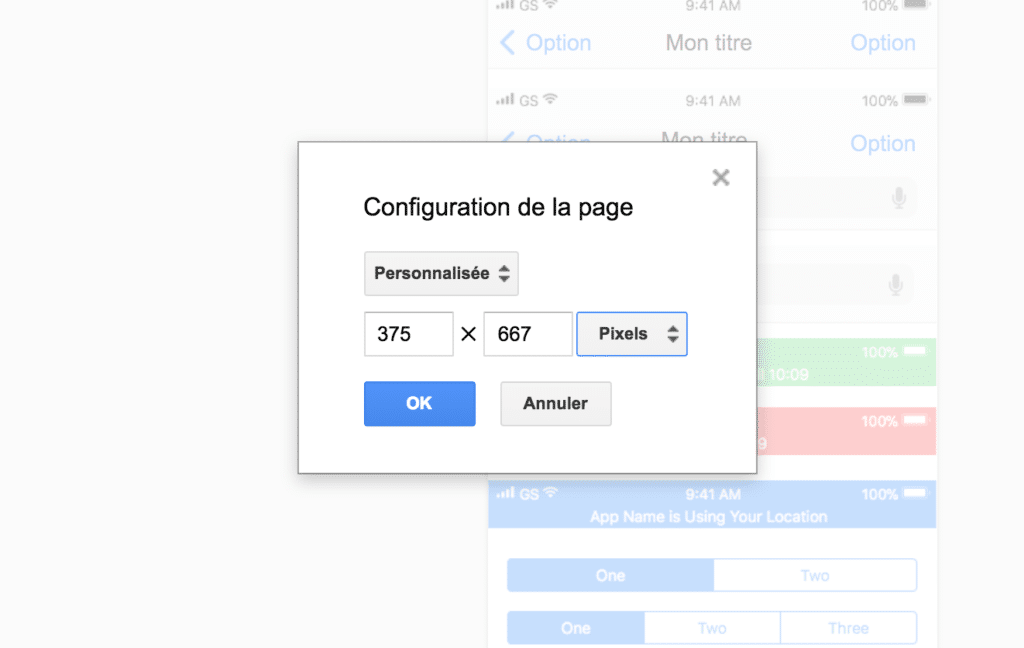
Il suffit d’aller dans Fichier > Configuration de la page > Personnalisée :
Je pars donc sur 375 X 667 pour coller au ratio de la plupart des iPhone (sauf X)

2ème étape : Automatisation de l’import Sketch vers Google Slides
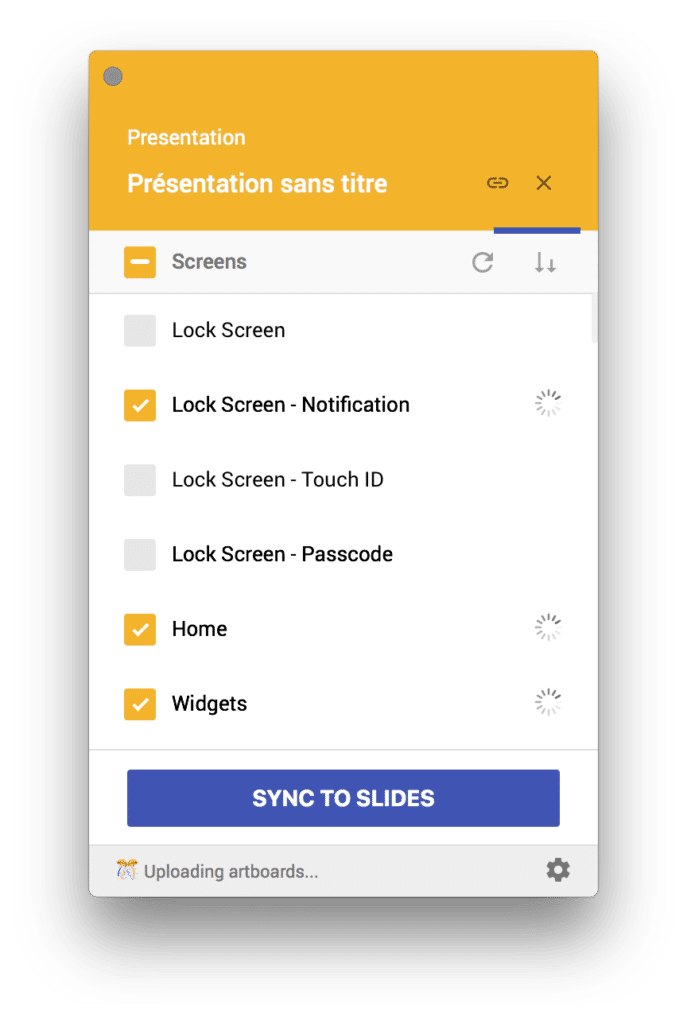
Je cherche une solution pour ne pas avoir un copier / coller un par un les calques Sketch vers Google Slides, je tombe pile sur ce que je recherche sur GitHub, Sync to Slides

Première déception, la synchronisation ne fonctionne pas quand il y a plusieurs documents lourds (environ 8/9), donc je doit importer l’ensemble des screens par paquets de 5.
La joie, je retrouve tout les screens dans Google Slides, ça à l’air parfait !
Grosse déception finalement, finalement ça exporte juste une grosse image, et aucun calques, donc impossible d’utiliser ce plugin.
3ème étape : Echec de l’automatisation, on le fait à la main
J’ai pas le choix, je vais devoir exporter les calques un par un.
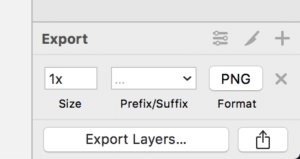
Heureusement, je trouve un moyen d’exporter plusieurs calques en même temps.

C’est pas trop mal, par contre ça exporte les textes en images, pas terrible si je veux pouvoir modifier le texte directement dans Google Slides.
Je m’acharne à récupérer Police / Tailles / Couleur pour créer le texte sur GS.
4ème étape : Je vous laisse mon template, vous pouvez améliorer ma version !
Après plus d’une heure de travail, l’ajout de plusieurs éléments :
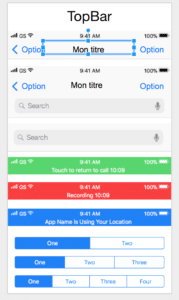
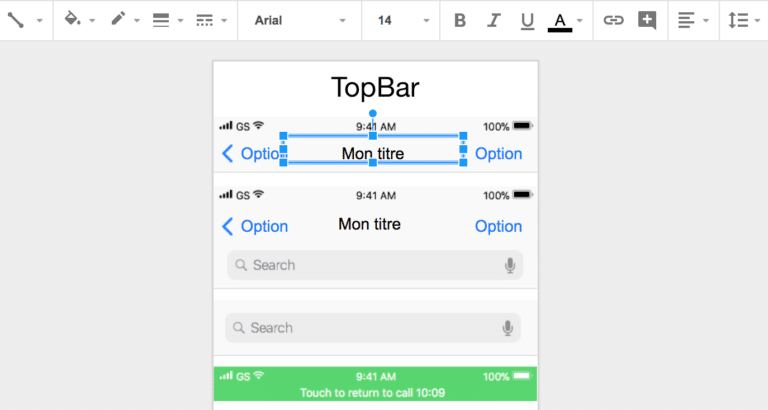
- TopBar
- NavigationBar
- Icons
- Elements
- Alert
- Keyboard
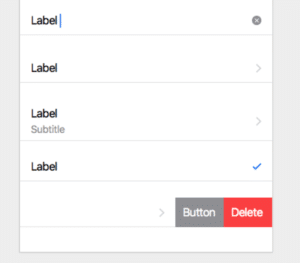
- List
- Labels
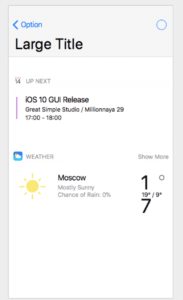
- Exemples
Je publie le template, à vous de jouer !
Google Slides IOS UIKit Mockup