
Obtenir 100/100 au Google PageSpeed sur WordPress
L’un des leviers du réferencement est la vitesse de chargement du site internet : j’ai donc cherché à optimiser mon blog pour obtenir la note de 100/100 sur Google PageSpeed sur WordPress (hébergé sur un mutualisé OVH).
Je t’expliques pas à pas les techniques que j’ai appliqué pour améliorer mon score en 6 étapes !
Attention : Je ne te garantie pas que tu pourras obtenir le même score en suivant mes explications, celà dépend de plusieurs paramètres comme l’hébergement, le thème, les plugins, ..
1. Constater son score :
Tu peux tester ton site sur PageSpeed Insights (ou bien encore la version mobile-friendly TestMySite with Google)
Premier test pour mon blog : 67/100 pour la version Mobile et 78/100 pour la version Desktop, ce n’est pas trop mal pour un premier score.

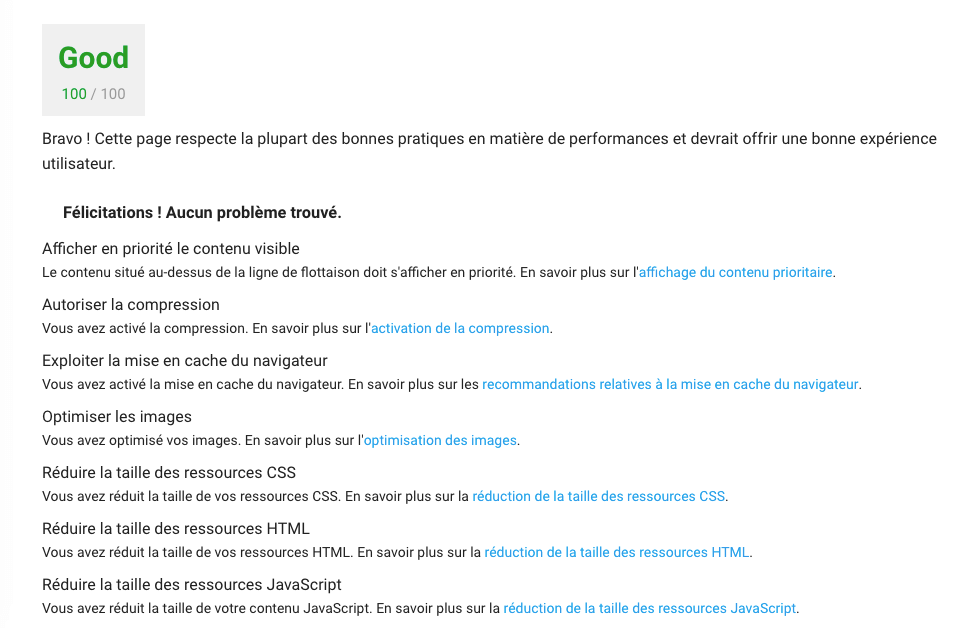
2. Regarder les optimisations possibles :

3. Réduire la taille des ressources CSS et Javascript, réduire le temps de réponse du serveur
Il existe plusieurs façons pour minifier et compresser les différents fichiers afin qu’il soient moins lourds à charger, certaines solutions sont très techniques, pour ma part je me suis contenté d’ajouter l’extension W3 Total Cache, qui gère pleins de choses et en particulier pour l’optimisation de notre score :
- Minification / Compression des fichiers CSS
- Minification / Compression des fichiers Javascript
- Réduire les temps de réponses du serveur
Voilà ce que j’ai activé dans les paramètres de W3 Total Cache :
- Mise en cache de la page -> Méthode : Disque amélioré
- Minifier : Méthode : Disque
- Mise en cache de la base de données
- Object Cache
- Mise en cache navigateur
Dans divers j’ai ajouté une Clé API Page Speed pour afficher les résultats de Google Page Speed dans le tableau de bord WordPress.
Résultat après l’activation de cette extension :75/100 pour la version Mobile et 89/100 pour la version Desktop
4. Eliminer les codes Javascript et CSS qui bloquent l’affichage au dessus de la ligne de flottaison
Pour cette partie il s’agit de mettre du css en « dur » sans utiliser de fichier uniquement pour l’affichage du haut du site (au dessus de la ligne de flottaison). Ainsi le navigateur n’aura pas besoin de charger de fichier pour afficher le haut du site, il prendra le css en « dur ».
J’ai utilisé le plugin WordPress Above The Fold Optimization qui s’occupe très bien de ça, il faut par contre générer nous-meme le css du haut du site dit « critique », j’ai pour cela utilisé Critical Path CSS Generator , qui à partir de l’url de ton fichier css minifié global (que tu trouveras dans le code source généré de ton site en cherchant les fichiers terminant par .css) te fourni le css critique, tu n’as plus qu’à le mettre dans l’onglet Critical CSS de ton site et le problème est réglé !

5. Optimisation des images
Google compte beaucoup sur l’optimisation des images car une image trop grande affiché en petit format ça ne sert à rien. De plus il calcule aussi l’optimisation possible du poids de l’image.
J’ai utilisé le plugin EWWW Image Optimizer qui gère l’optimisation et la compression des images automatiquement. Voilà mes paramètres :
- Supprimer les metadatas : Oui
- Niveau d’optimisation JPG : Compression maximale sans perte
- Niveau d’optimisation PNG : Compression maximale sans perte
- Niveau d’optimisation GIF : Compression sans perte
- Niveau d’optimisation PDF : Compression sans perte
Pour certaines images Google trouvait que ce n’était pas encore assez optimisé, j’ai donc était dans l’onglet « Réglages WebP » et j’ai activé l’option JPG/PNG vers WebP et Forcer WebP.
Plus aucune erreur de google concernant l’optimisation de mes images !
6. Le script Google Analytics
Si tu utilises Google Analytics, sache qu’il n’est pas possible d’obtenir la note de 100/100 (99/100), par contre ça ne sert à rien mais tu peux tricher uniquement pour l’outil Google PageSpeed, en ajoutant une condition devant l’appel du script Google Analytics.
if(navigator.userAgent.indexOf(« Speed Insights ») == -1) {
SCRIPT GOOGLE ANALYTICS ISOGRAM
}

7. Score final
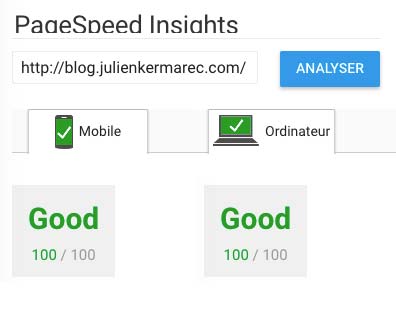
Voilà ma note finale après ces différentes étapes !

Résultat FINAL : 100/100 pour la version Mobile et 100/100 pour la version Desktop !