
Challenge Septembre : « Notchr » (encoche), une application web et mobile pour transformer ses images en screenshots d’iphone X
« Notchr » (encoche), une application qui permet de transformer les images en screenshots d’iPhone X que j’ai souhaité développer pour mon challenge « Une nouvelle application tous les mois« .
Le principe
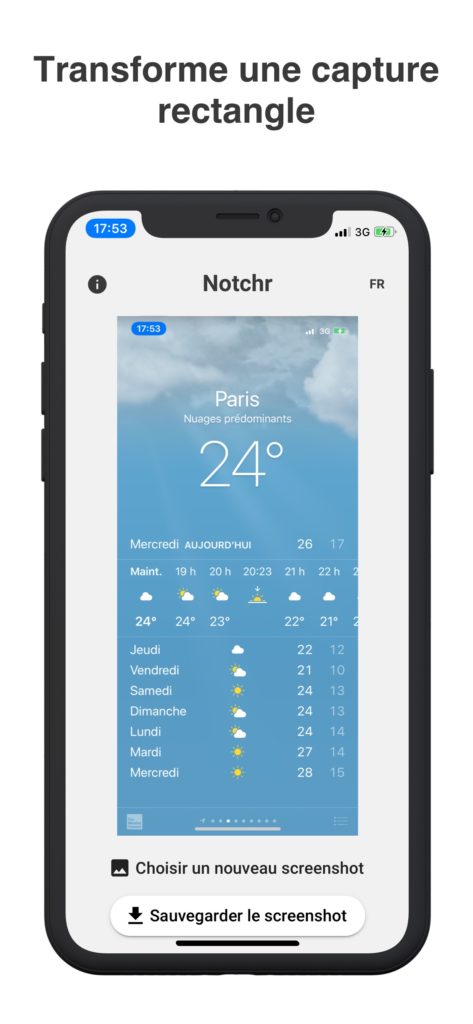
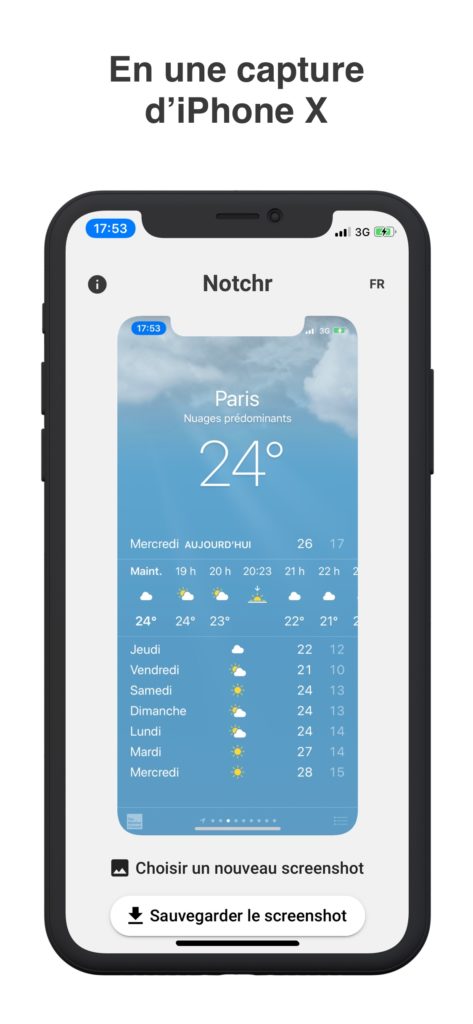
On importe une photo, ou une image de sa bibliothèque comme par exemple un screenshot rectangle de son téléphone, et l’application transforme l’image avec les coins arrondis et l’encoche de l’iPhone X.
Les explications

Du coup coté code ca donne ça en Javascript, 4 quadraticCurveTo pour chaque coins, et 4 quadraticCurveTo pour l’encoche, et on relie le tout par des lineTo.
roundedImage(x,y,width,height){
let b = {
x: 12/375*width,
y: 12/375*width,
radius: 6/375*width,
}
let c = {
x:83/375*width,
y:83/375*width,
radius:20/375*width
};
let radius = ((40/375) * width);
this.canvas_ctx.beginPath();
this.canvas_ctx.moveTo(radius,0);
//line left
this.canvas_ctx.lineTo(c.x-b.radius,0);
//b left
this.canvas_ctx.quadraticCurveTo(c.x,0, c.x,b.radius);
//c left
this.canvas_ctx.quadraticCurveTo(c.x,c.radius+b.radius*1.5,c.x+c.radius,c.radius+b.radius*2);
//line middle
this.canvas_ctx.lineTo(width-c.x-c.radius,c.radius+b.radius*2);
// c right
this.canvas_ctx.quadraticCurveTo(width - c.x,c.radius+b.radius*1.5,width - c.x,b.radius);
//b right
this.canvas_ctx.quadraticCurveTo(width - c.x,0, width - c.x + b.radius,0);
//line right
this.canvas_ctx.lineTo(width - radius,0);
//Top right
this.canvas_ctx.quadraticCurveTo(x + width, y, x + width, y + radius);
this.canvas_ctx.lineTo(x + width, y + height - radius);
//Bottom right
this.canvas_ctx.quadraticCurveTo(x + width, y + height, x + width - radius, y + height);
this.canvas_ctx.lineTo(x + radius, y + height);
//Bottom left
this.canvas_ctx.quadraticCurveTo(x, y + height, x, y + height - radius);
this.canvas_ctx.lineTo(x, y + radius);
//Top left
this.canvas_ctx.quadraticCurveTo(x, y, x + radius, y);
this.canvas_ctx.closePath();
}
Quelques chiffres (merci Wakatime !)
Temps de développement :Environ 15 heures (Pas facile de faire les bords de l’encoche parfaitement )
Temps de déploiement :Environ 2 heures
Temps total (hors validation des stores) : Environ 12h
Durée de vérification Apple : 4 jours (4 refus à cause de l’icône)
Durée de validation Play Store : moins de 2h comme d’habitude
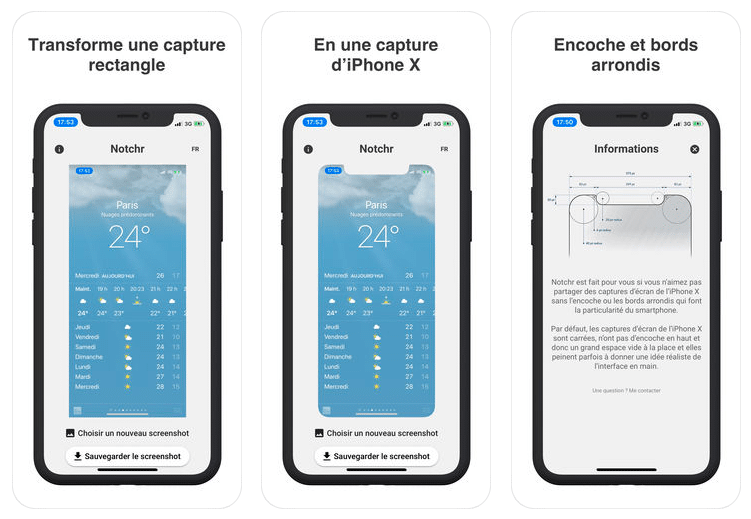
Screenshots