
Challenge Octobre : « Roundr » , une application pour arrondir ses images
« Roundr », une application qui permet d’arrondir ses images que j’ai souhaité développer pour mon challenge « Une nouvelle application tous les mois » .
Ce mois-çi, je suis un peu en retard, mais je travaille sur un gros projet pour le mois prochain 😉
Le principe
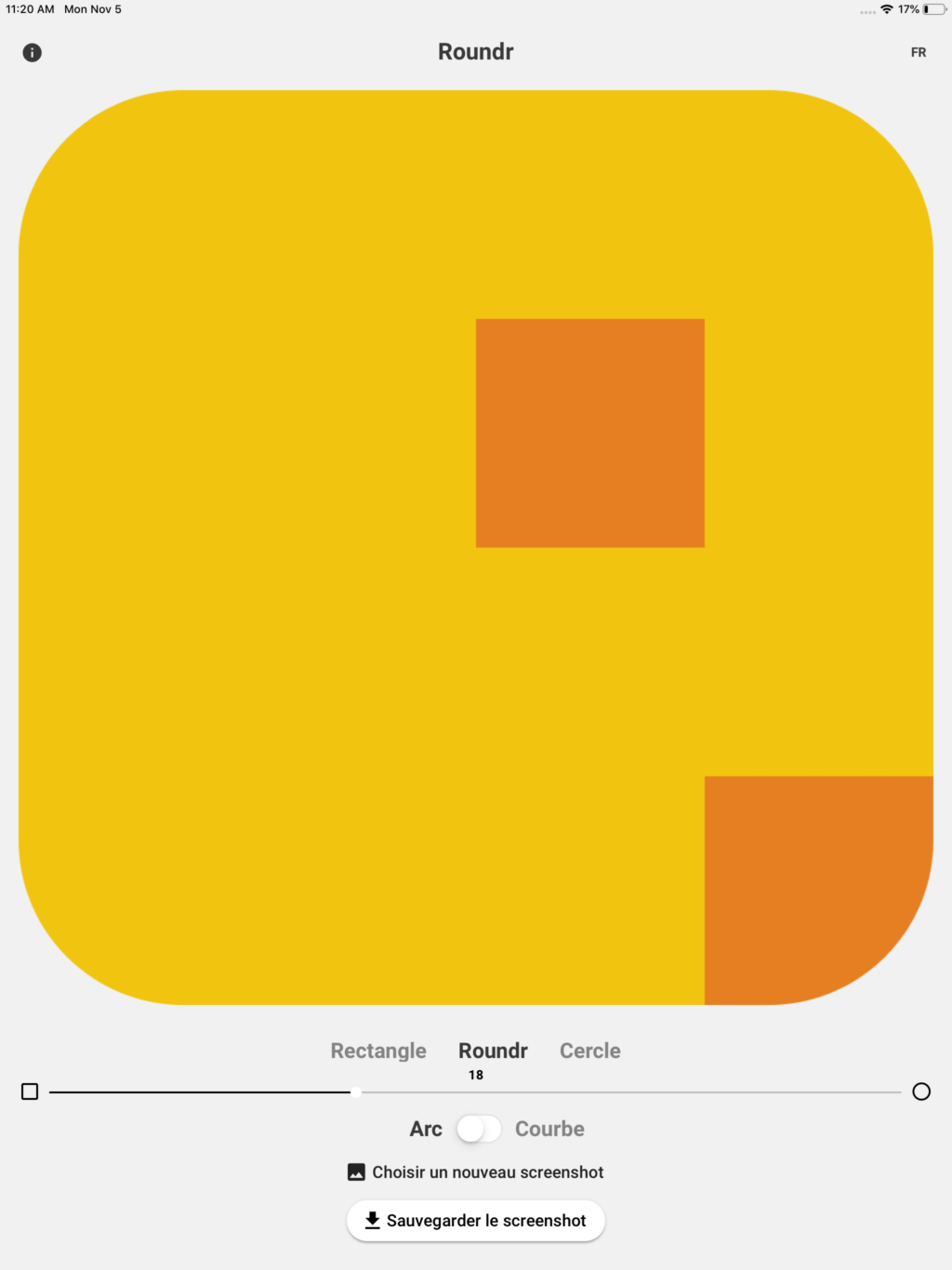
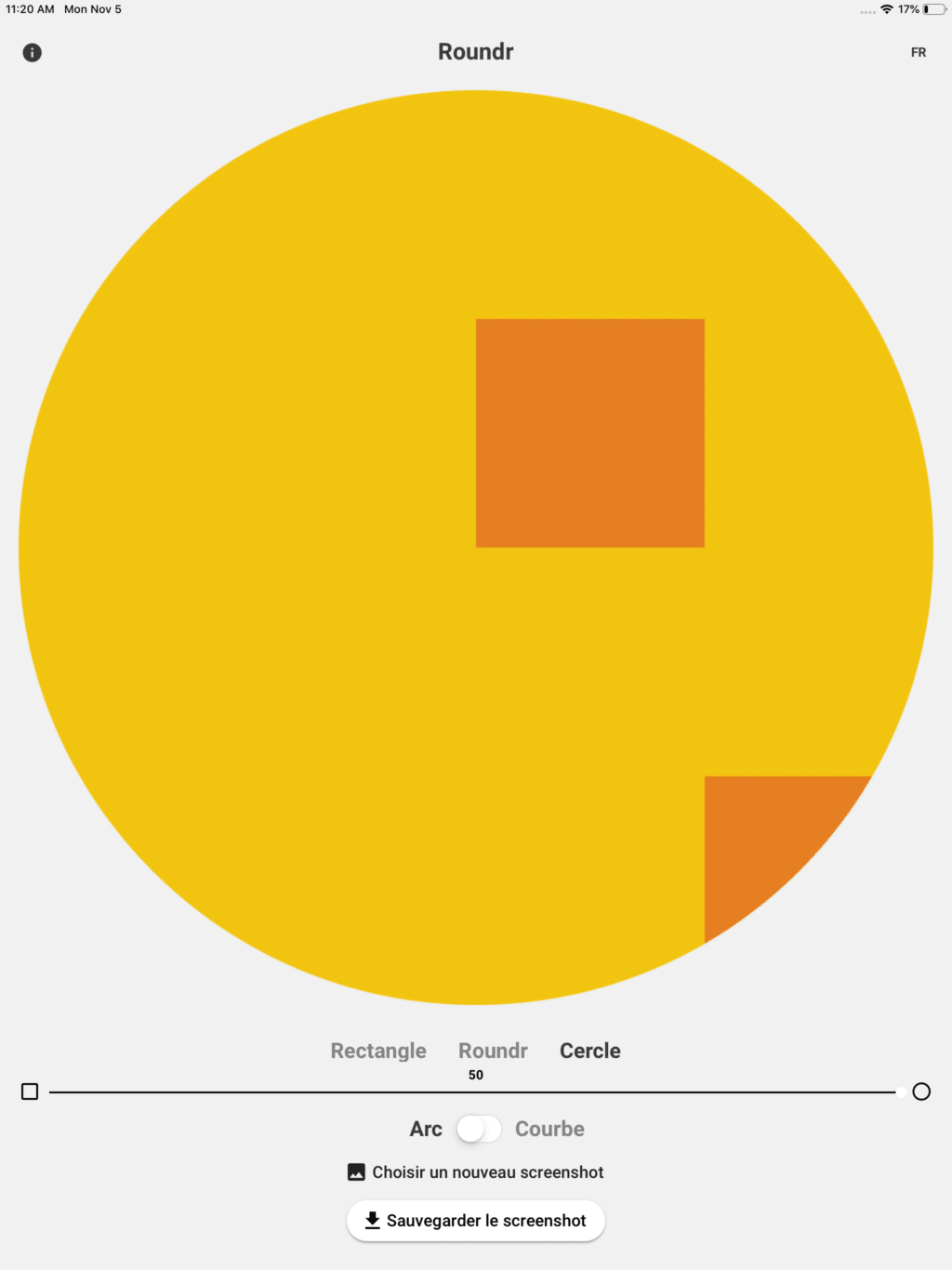
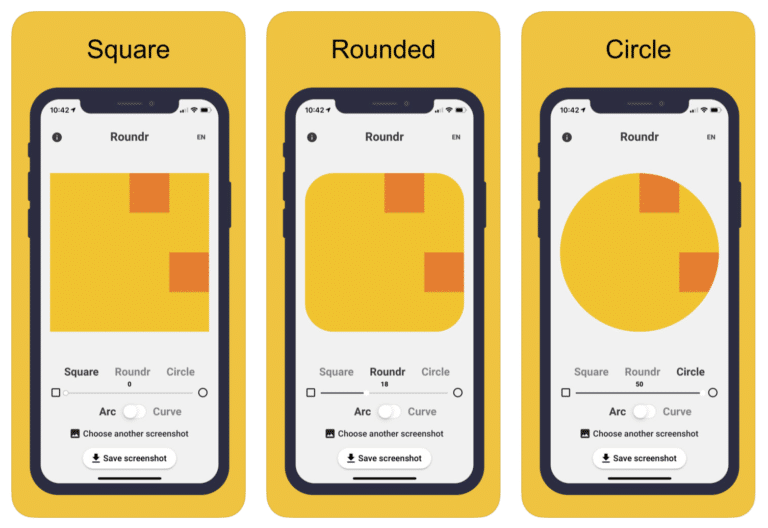
On importe une photo, ou une image de sa bibliothèque comme par exemple un screenshot rectangle de son téléphone, et l’application transforme l’image avec les coins arrondis comme Notchr, mais sans l’encoche 😉
Les explications
Il y a deux façons d’arrondir les images, j’ai donc mis un bouton switch pour choisir l’arrondir Arc ou Courbe.

Du coup côté code ca donne ça en Javascript, avec deux mêthodes :
roundedCurveImage(x, y, w, h, r) {
this.canvas_ctx.beginPath();
this.canvas_ctx.moveTo(x + r, y);
this.canvas_ctx.lineTo(x + w - r, y);
this.canvas_ctx.quadraticCurveTo(x + w, y, x + w, y + r);
this.canvas_ctx.lineTo(x + w, y + h - r);
this.canvas_ctx.quadraticCurveTo(x + w, y + h, x + w - r, y + h);
this.canvas_ctx.lineTo(x + r, y + h);
this.canvas_ctx.quadraticCurveTo(x, y + h, x, y + h - r);
this.canvas_ctx.lineTo(x, y + r);
this.canvas_ctx.quadraticCurveTo(x, y, x + r, y);
this.canvas_ctx.closePath();
return;
}
roundedArcImage(x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.canvas_ctx.beginPath();
this.canvas_ctx.moveTo(x+r, y);
this.canvas_ctx.arcTo(x+w, y, x+w, y+h, r);
this.canvas_ctx.arcTo(x+w, y+h, x, y+h, r);
this.canvas_ctx.arcTo(x, y+h, x, y, r);
this.canvas_ctx.arcTo(x, y, x+w, y, r);
this.canvas_ctx.closePath();
return;
}
Quelques chiffres (merci Wakatime !)
Temps de développement : Environ 6 heures (Copier / coller de Notchr avec du design)
Temps de déploiement : Environ 2 heures (génération des screenshots smartphones et tablettes)
Temps total (hors validation des stores) : Environ 8h
Durée de vérification Apple : 15h
Durée de validation Play Store : moins de 2h comme d'habitude
Screenshots iPad