Line Chart en React-Native

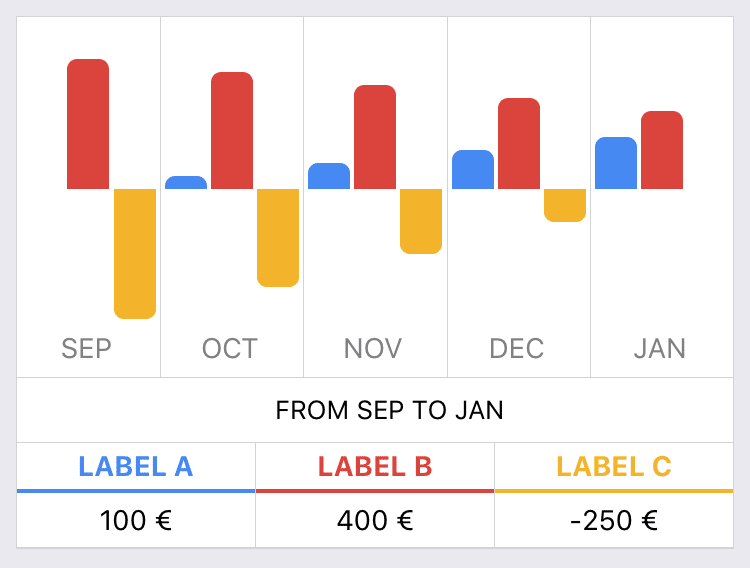
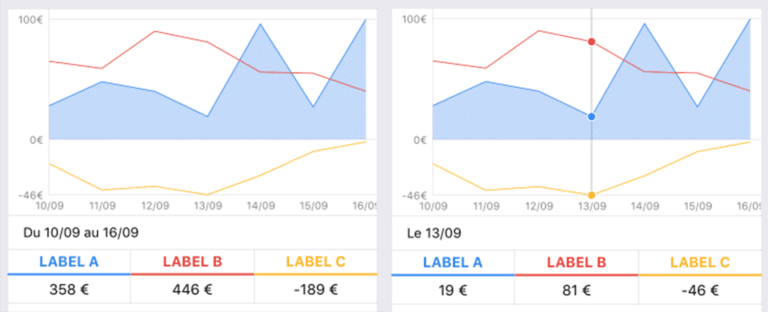
Après mon dernier article sur la réalisation d’un Bar Chart en React-native, voici le même article mais cette fois-ci pour connaitre les différentes étapes de la réalisation d’un Line Chart. Libraries Utilisation de SVG Ajout des axes Ajout des labels Ajout du click Demo Tu peux directement tester le composant react-native-line-chart via Expo…