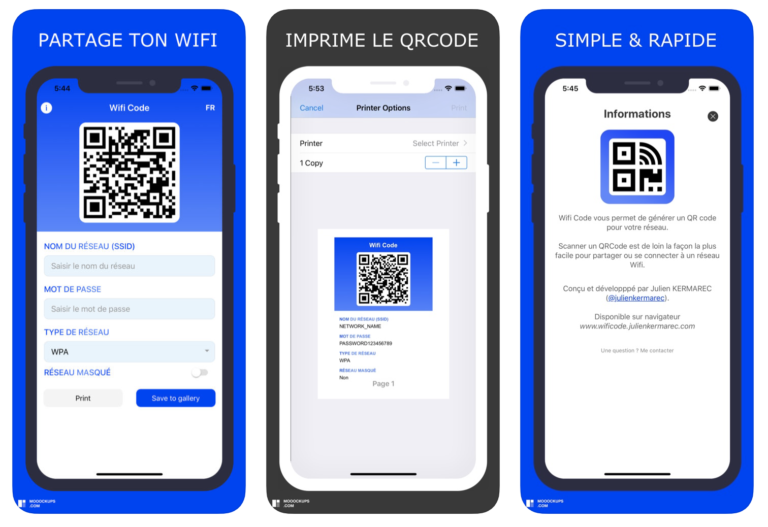
Challenge Avril : « Code Wifi » Un QR Code pour partager son wifi

« Code Wifi », est une application pour générer un QR Code afin de partager simplement son réseau wifi plutôt que de regarder sous sa box a chaque fois réalisée dans le cadre de mon challenge « Une nouvelle application tous les mois » . Présentation J’ai déjà perdu pas mal de temps a regarder sous une box ou…