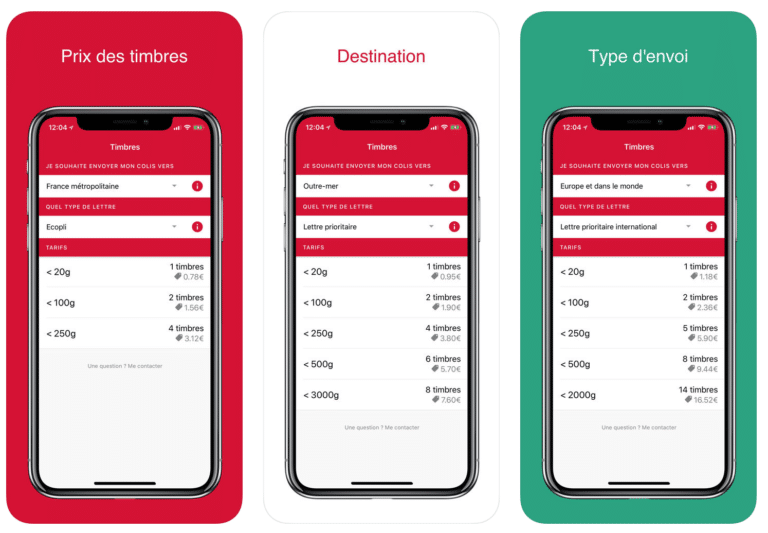
Challenge Juin : « Timbres », le prix des différents timbres

« Timbres », une application de calcul de prix des timbres que j’ai souhaité développer pour mon challenge « Une nouvelle application tous les mois« . Le principe C’est plutôt simple, l’utilisateur sélectionne deux informations concernant son envoi : La destination Parmi la France, l’Outre-Mer, L’Europe et dans le monde, chacun ayant des particularités de poids et de prix….